Campus 5.0 · Guia d'estil


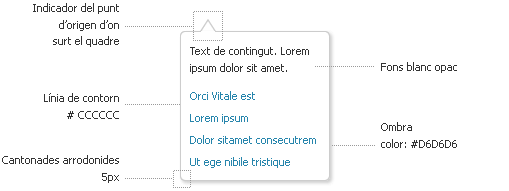
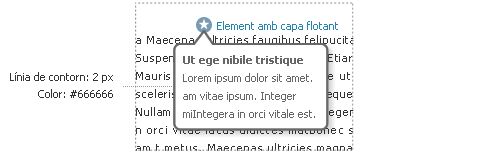
Informació addicional que es mostra quan ho sol·licita l'usuari.

Segons el context sobre el qual aparegui la capa flotant, pot ser necessari fer ressaltar el contorn de la capa flotant amb el color i el gruix de la línia.

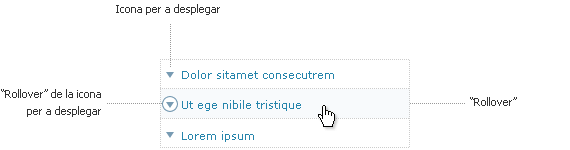
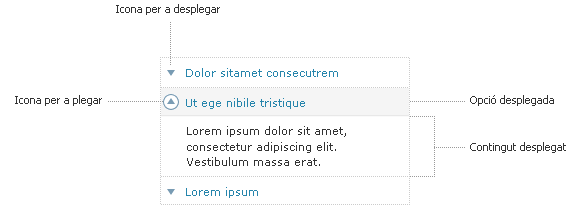
Informació que es pot ocultar i mostrar.


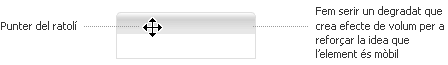
Per a indicar que un element es pot arrossegar per la pantalla, fes servir el punter de fletxes de direcció.

Pots marcar que l'aplicació treballa fent servir una icona que ho indiqui.

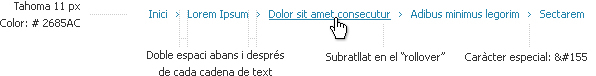
Per a situar l'usuari en l'arquitectura del web, pots fer servir el fil d'Ariandna, en anglès "breadcrumb".


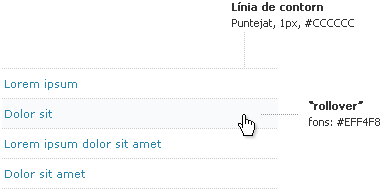
Per a separar blocs d'informació, pots fer servir línies.


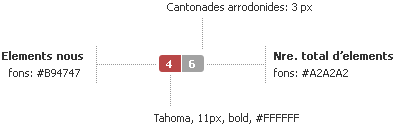
Per a indicar els elements nous al costat dels elements totals, pots fer servir els marcadors.


Per a espais reduïts, pots fer servir una versió més petita de les pestanyes.


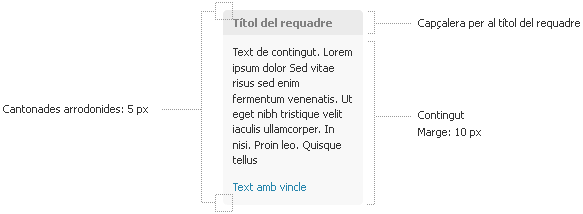
Per als continguts que sigui necessari destacar o diferenciar.